준영이의 성장일기(FrontEnd)
Open Api를 활용한 여행 일정 구상하는 프로젝트(2) 본문
저번에 작성한 (1)과 같이 오늘은 폴더 구조의 변경에 대해서 작업한 과정을 정리하고자 한다. 다른 분이 작성해준 블로그 내용들과 구글링을 통한 검색 그리고 chatGpt에게 물어본 내용을 바탕으로 폴더구조를 재구성 해보았다.
https://velog.io/@leejungoo1396/vite-typeScript-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%ED%8F%B4%EB%8D%94-%EA%B5%AC%EC%A1%B0
vite) typeScript 프로젝트 폴더 구조
1) assets 폴더: 정적 자원을 저장하는 디렉토리 2) axios 폴더: Axios 라이브러리를 사용하여 HTTP 요청을 수행하는 디렉토리 3) components 폴더: 프로젝트에서 사용되는 리액트 컴포넌트들을 보관하는 디
velog.io
https://velog.io/@gene028/project-setting#%ED%8F%B4%EB%8D%94%EA%B5%AC%EC%A1%B0
[TIFY 개발일지 #1] 타당한 근거로 프로젝트를 세팅하자 (with React, Vite, TS)
6월 말부터 8월 말까지 작은 웹앱 사이드프로젝트를 진행하게 되었다. 이번에 프론트엔드 리드를 맡게 되어서 프로젝트 세팅부터 프론트엔드 전반적인 관리는 내가 맡게 되었다. 당연히 리더로
velog.io

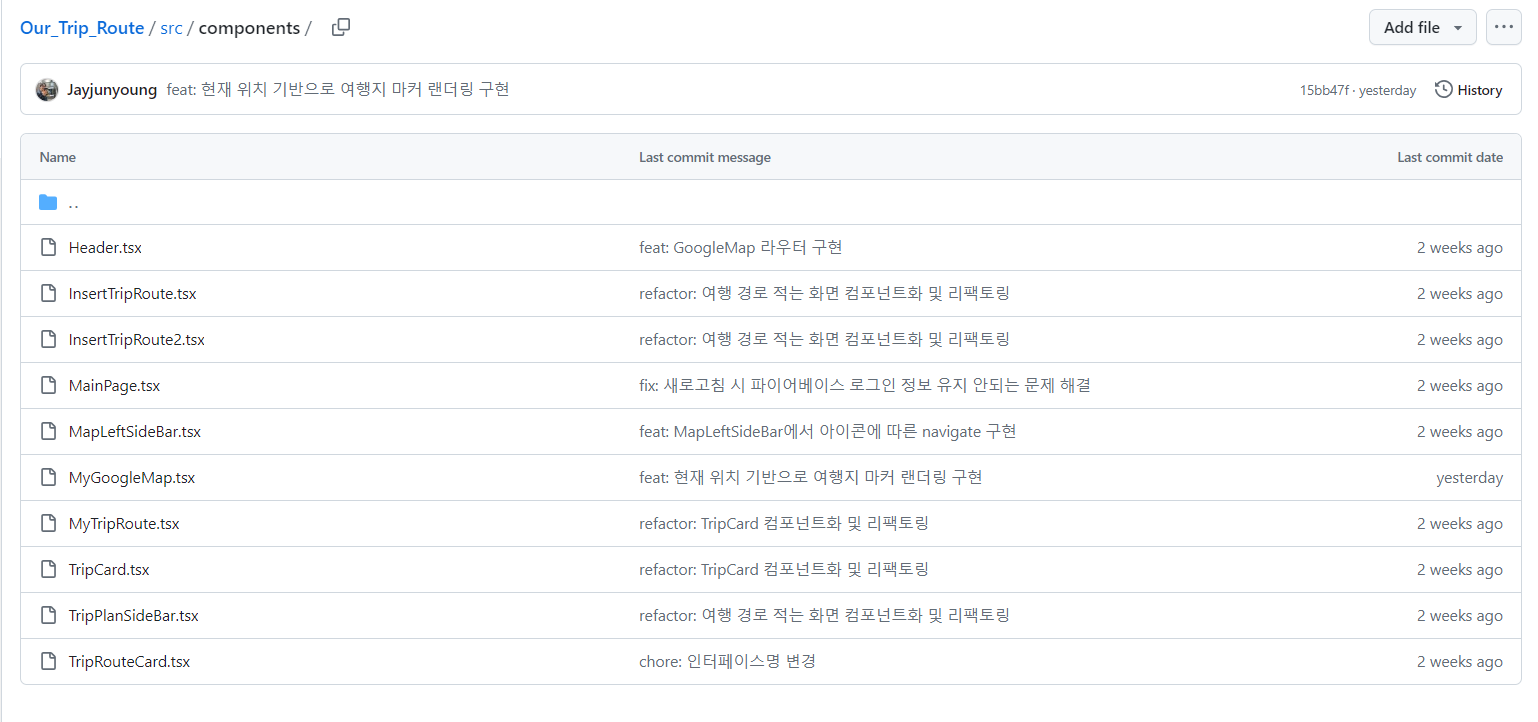
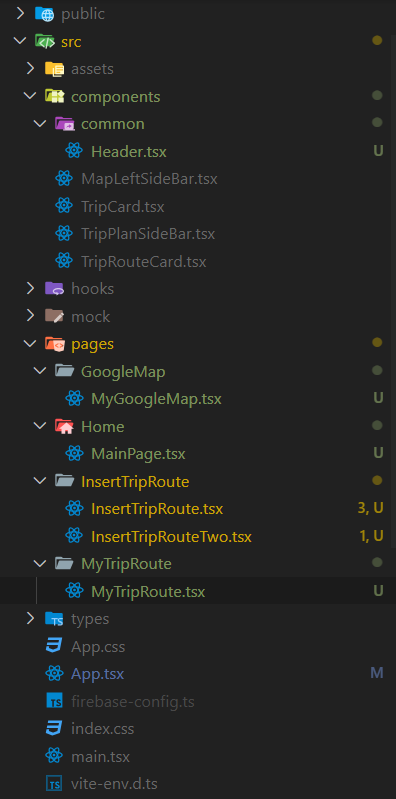
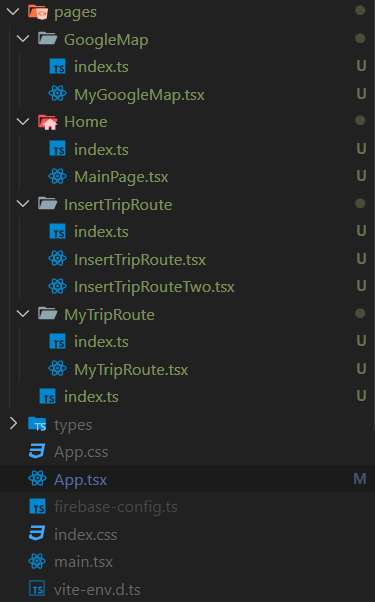
일단 이 전 폴더구조와의 차이점은 나는 page 디렉토리를 만들지 않고 모든 페이지들을 component안에 때려박았다. pages 폴더를 만든 후 pages폴더 안에 페이지에 맞는 폴더를 생성 후(ex. MyTripRoute, InsertTripRoute) 해당 폴더에 기존 페이지들을 넣는다. GoogleMap, Home, MyTripRoute, InserTripRoute 4개의 폴더에 페이지들을 분류하였다.
-> 폴더구조 관련해서 더 좋은 의견 있으시면 알려주시면 감사하겠습니다!

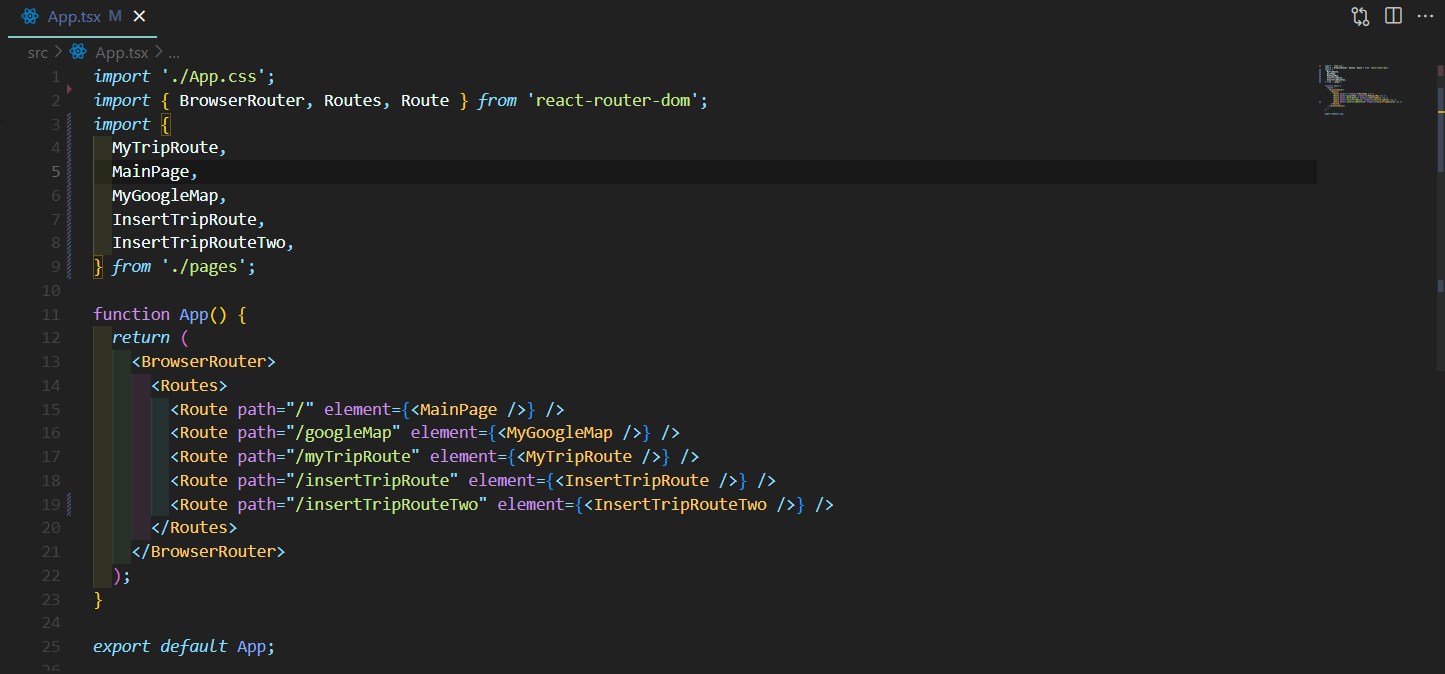
하지만 여기서 불편했던 점은 각 컴포넌트들을 호출할 때 폴더 경로가 너무 길어서 가독성이 좋지 않았다. 그래서 해당 문제를 해결하고자 각 페이지 폴더에 index.ts 파일을 생성하여 해당 폴더 내의 모든 컴포넌트를 한 번에 가져올 수 있게 했다. 이는 코드의 가독성과 유지보수성을 높여준다. 그리고 pages에 index.ts까지 작성해준 이유는 각 페이지 폴더 index.ts 파일을 하나로 묶어, pages/index.ts 파일에서 모든 페이지 컴포넌트를 한 번에 가져올 수 있도록 했다.
이렇게 설정해주니 App.tsx에서 컴포넌트를 가져올 때 경로가 단순해진 것을 확인할 수 있다.


<깃허브>
https://github.com/Jayjunyoung/Our_Trip_Route
GitHub - Jayjunyoung/Our_Trip_Route: Google Map API를 이용한 자신만의 여행 정보 웹 사이트
Google Map API를 이용한 자신만의 여행 정보 웹 사이트. Contribute to Jayjunyoung/Our_Trip_Route development by creating an account on GitHub.
github.com
'프론트엔드 > React.js' 카테고리의 다른 글
| UMC 10주차 미션 및 스터디 마무리 (0) | 2024.06.16 |
|---|---|
| Open Api를 활용한 여행 일정 구상하는 프로젝트(3) (2) | 2024.06.06 |
| UMC 영화 페이지에 반응형 디자인 적용하기 (0) | 2024.06.02 |
| Open Api를 활용한 여행 일정 구상하는 프로젝트(1) (2) | 2024.05.29 |
| UMC TUK 7주차 워크북 미션 (0) | 2024.05.25 |




